
- #MUSE WIDGETS FORM DROPDOWN CODE#
- #MUSE WIDGETS FORM DROPDOWN SERIES#
As a best practice, you may host the image elsewhere and place a direct link to the image here.
The Image URL column serves as a fallback for the image placed in the Image column. To do this, click on an image and then click the trash can icon to delete it. However,you will need to delete the sample images first. To load images, simply drag and drop them into the Image column, one by one. In this section, we will cover the Airtable template, including image loading, captions, links and more. You can use Airtables like you would use a spreadsheet, but Airtable offers additional flexibility through drag and drop functionality. It is best to use Gallery for both.Īirtable is an excellent platform for organizing your gallery. If these do not match, you may rename either. By default, both of these will be set to "Gallery". Note: The Airtable View Name field in the widget option panel should match the view name set in Airtable. Paste this URL into the Airtable API URL field to link your table to the widget. Copy only the URL (do not copy the "$ curl"). Copy the URL you see under "EXAMPLE USING QUERY PARAMETER". Select Authentication from the sidebar menu. Your bases will differ from the image below. Select the base you created when you duplicated the template. Select Duplicate Base from the dropdown. Click the small triangle next to the table name at the top of the page. You will need to duplicate the table in order to edit it. You cannot view the template but not edit it. You may be required to sign in or sign up if you are new to Airtable. Click the Airtable Template link near the bottom of the widget option panel to open the Airtable Template. In this section, we will cover the steps to linking your Airtable to your gallery. We expect you'll find this process more intuitive. If you're familiar with our Connect series of widgets, the concept here is similar, except that you will use Airtable instead of a Google Sheet for linking images. This means that you may make changes to your gallery dynamically without republishing your site.Īirtable is incredibly easy to use, and offers drag and drop loading for images.

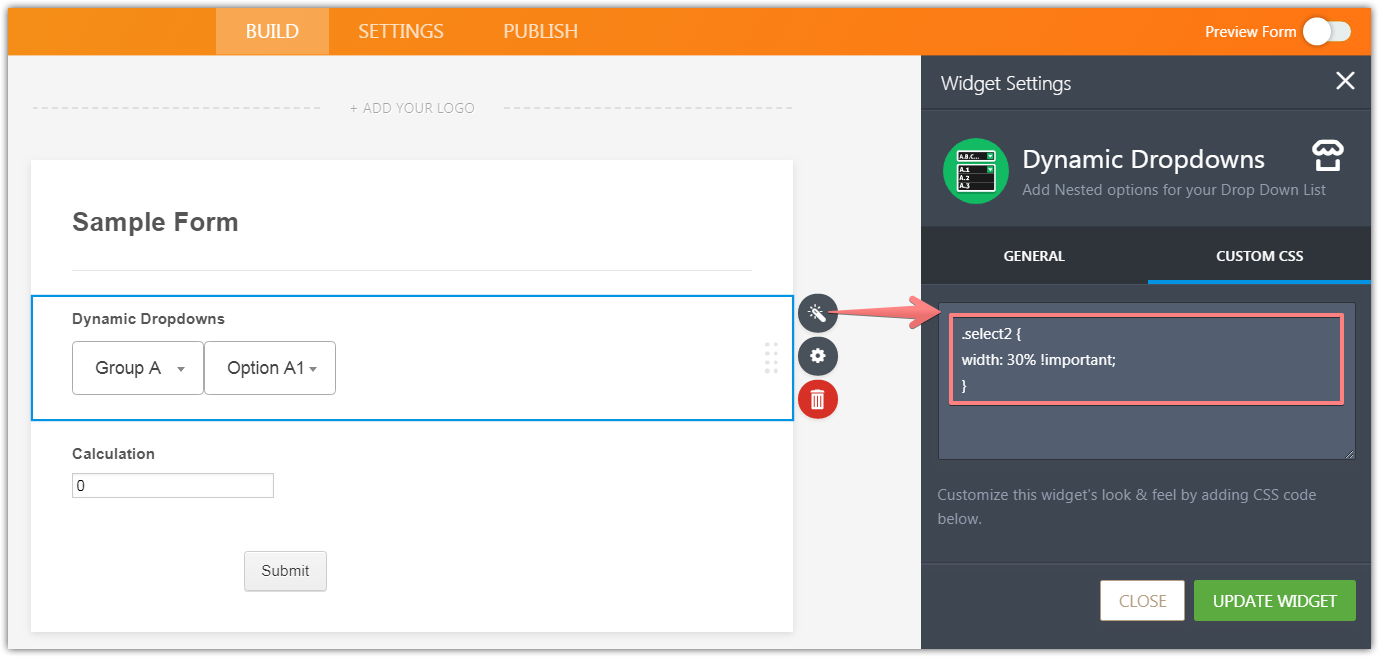
Images are loaded and organized using the Airtable, and any changes made to the Airtable will be seen in the gallery without the need to open Muse. Individual display mode settings will not be discussed in detail here because the settings are self-explanatory and are labeled with their exact function.Īs mentioned previously, the gallery is linked to an Airtable. Use these settings to fine tune the look of your gallery.
Each Gallery Mode ( Columns, Columns Rotated, Fixed, Horizontal, One Line, Perspective, Rotated and Small) have settings that are unique to that display mode, such as Item Spacing or Column Count. You may leave this set to 0 if you want a transparent background. Background Color Opacity: This sets the opacity of the background color. Container Background Color: This sets the background color of the gallery.  Thumbnail Click Action: This setting controls whether the thumbnails open a lightbox, an external link, or nothing. Each mode offers unique animations and interactions for the gallery. Gallery Mode: This selection allows you to choose the display style of the gallery. For more information on Airtable View Names, see the Acquiring Airtable API URL section.
Thumbnail Click Action: This setting controls whether the thumbnails open a lightbox, an external link, or nothing. Each mode offers unique animations and interactions for the gallery. Gallery Mode: This selection allows you to choose the display style of the gallery. For more information on Airtable View Names, see the Acquiring Airtable API URL section. 
If your Airtable View Name is different, enter it here. The provided template uses the view name "Gallery", so this value is already entered for you.
Airtable View Name: Enter the View Name of your Airtable. For detailed instructions on acquiring your Airtable API URL, see the Acquiring Airtable API URL section below. Copy your Airtable API URL and paste it here. Airtable API URL: Images for this gallery are loaded and organized in Airtable. Use the Resize dropdown in the Top Menu to control the respomsive behavior of the gallery. The widget container may be resized in order to control the size and shape of the gallery once previewed or published. Place the widget on your site where you would like the gallery to appear. Shift your page mode into HTML (if required) and insert your widget code ĭon’t know where to start? Having a problem with choosing? All our clients enjoy free installation and adjusting help.Find the needed element (header, footer, sidebar, etc.) and paste your widget code there Īdding a widget to a page (home page, main page, blog, etc.)Įmbed a widget on a certain page of your website by simply pasting the widget code into the desired area, using the page editor.Adding a widget to a website template (Header, Footer, sidebar etc.)Įmbedding a widget to a template element is done in the template editor, which allows displaying the widget in any area of the website. Below we will consider two most popular types of installation that make 99% of use-cases. Adding Elfsight widget to your website is not a complicated task.







 0 kommentar(er)
0 kommentar(er)
